

You can attempt other meshes and experiment with various TPMeshAnimation choices.ĭiscover the MyFireAnimation, MyTesIaAnimation, and MyMeshTexture courses.Īnd if you perform not brain some high quality lost, Unit圓d can size it to 512 512 so it weight turns into just 256KC. If you simply would like to perform computer animation on aircraft from atlas, please adhere to Creating Sprite Computer animation steps. Set material title as TutorialAtlasMaterial, áttach TutorialAtlas.png ás major material consistency and shift shader to Transparent-Diffuse.īut you can generate any amount of some other components with various shader for atlas.
TEXTUREPACKER PRO PRO
Maybe keeping the texture in Sprite 2D mode while working on the project is fine but when creating your final build for shipping, it might be a good idea / last step to switch those back to default.Texturepacker Pro By onflachhisdia1981 Follow | Public

So once the sprite asset has been created, it is perfectly fine to switch it back to default to remove this overhead. Why would you switch the texture back to default? This is an actual performance overhead when loading these Sprite 2D textures when they contain lots of sprites. Note that doing so will lose the slicing information for this texture in the Unity Sprite Editor (last time I checked anyway) in case you need to edit these sprites.

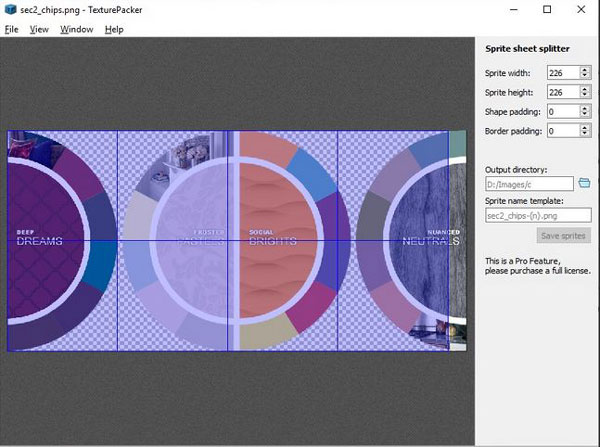
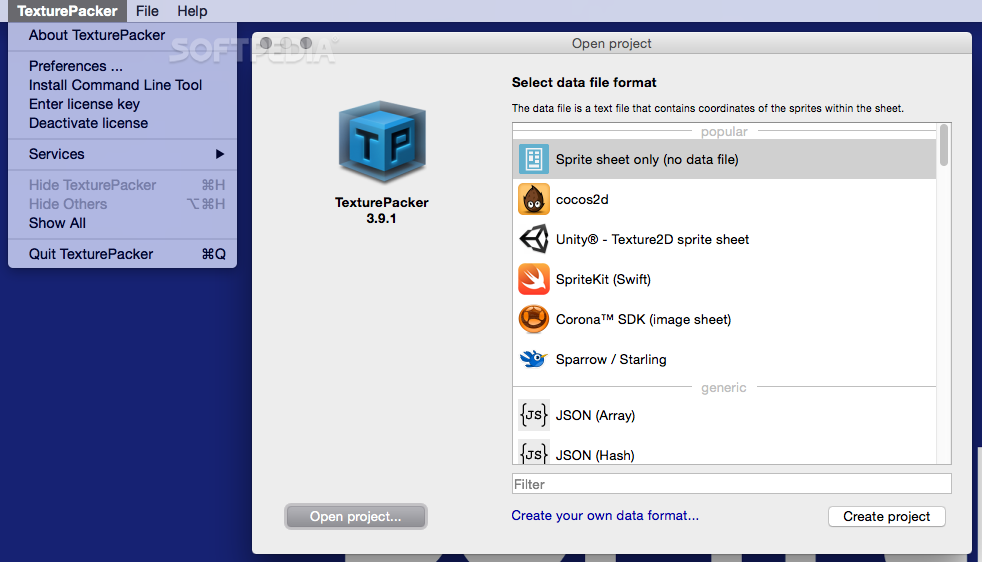
Once the sprites have been defined and the sprite asset created, you can switch the texture back to Default. Once the slicing is done, then use the context menu Assets->Create->TextMeshPRO->Sprite Asset with this texture selected. Thanks for pointing that out as a reminder and as just stated, you can import the texture that contains your sprites in Unity, then select this texture and set it to Sprite 2D with Sprite Mode Multiple and then use the Sprite Editor button to define / slice the sprites. But if that's not feasible, it'd be time consuming but you could probably manually edit the exported JSON file. TP is about $50 and super worth it, if you can swing it! I use it on every project and will happily recommend it. Hopefully this can help somebody else!)Įdit Oct 2019: It seems changing the pivot point in TexturePacker is a Pro feature. When searching for "Sprite Data Source", for Unity TMP TMPro TextMeshPro TextMesh Pro or anything, only this changelog appears that says it changed and won't work, but doesn't have much more info. (Apologies for the wordy post, but there's NO documentation for how this feature changed. (Note that when outputting the JSON file, you might have to play with the Pivot Point setting too. The Texture Atlas should be good too, but I preferred using a texture atlas output from TexturePacker using its default Unity data format. That outputs a JSON file that works with Sprite Data Source.

This is important – other JSON formats didn't work, and neither the default Unity format nor Unity's JSON format worked either. To create a Sprite Data Source file, you have to set up your sprite atlas using Texture Packer, and use the JSON Array data format. None doesn't work at all, Texture Packer is designed for TexturePacker by CodeAndWeb (which is actually an awesome piece of software). There's also an "Import Format" dropdown that (for me at least) has only two options, "none" and "Texture Packer". This needs a JSON file, not txt, not a script. There's a new mandatory field in the importer called "Sprite Data Source" that requires a text file asset. Consider this post a resource for anyone else in a similar situation - I'm posting this because the documentation is hugely lacking for the new Unity TextMesh Pro update.
TEXTUREPACKER PRO HOW TO
I just spent several hours figuring out how to create/import Sprite Assets using the new TMPro sprite asset creator. Edit Mar 2020: apparently this info is out of date, I haven’t tried it myself but if you’re using a recent version of TMP as of March 2020 refer to post below (thx!)


 0 kommentar(er)
0 kommentar(er)
